From OpenHome
(→ohWidget) |
|||
| Line 31: | Line 31: | ||
=== [[ohWidget|ohWidget]] === | === [[ohWidget|ohWidget]] === | ||
| - | ohWidget makes it simple get a basic widget onto the network, share its data and | + | ohWidget makes it simple get a basic widget onto the network, share its data, and make available over the network a graphical user interface representation for its control. |
=== [[ohRemote|ohRemote]] === | === [[ohRemote|ohRemote]] === | ||
Revision as of 13:23, 28 February 2012
Contents |
ohOS
What is it?
ohOs is designed to be deployed onto a modern Operating System. Deployments are maintained for:
- Windows x86/x64 desktop
- Mac x64 desktop
- Linux x86/x64 desktop
- Linux ARM
Linux ARM allows deployment on a plug computer. The unobtrusive factor and low power requirements of these devices make them very well suited as the hosts for apps which should always be on.
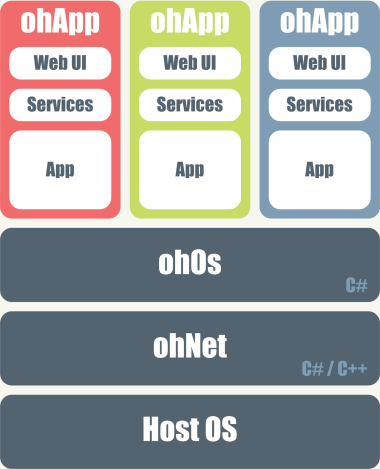
System architecture can be summarised as:
ohOs hosts a number of applications (apps), each of which is always running. All code in ohOs is managed. This has the benefit of making applications portable across all platforms at no cost to the app developer. All code in ohOs is written in C#. Apps can be written in C# or other managed languages.
Each ohOs app runs in its own process. Communication with the app’s user interface or with other apps occurs using service interface calls over the network. Service interfaces are typically presented as standard classes which internally use ohNet to handle the invocation of a service function or notification of a change in a member variable.
ohOs apps contain a web-based user interface, allowing users to access the apps on any control point without installing extra software. Each app is automatically supplied with a rudimentary web server which delivers the web UI. Apps are not required to generate complex html inside ohOs; instead they serve up JavaScript which uses the services exposed by the app to generate its UI client-side.
Web UIs can use HTML5 features to provide an interface as graphically rich as native apps. While there should be no pressing need to write native control points, ohOs does allow this. In addition to C#, proxies for an app’s services can be generated in C or C++ (suitable for Apple’s iOS) or Java (suitable for Google’s Android).
How do I get it?
Related Projects
ohWidget
ohWidget makes it simple get a basic widget onto the network, share its data, and make available over the network a graphical user interface representation for its control.