From OpenHome
Contents |
Introduction
This document is for Widget manufacturers using OpenHome to define Widget services and properties. The services and properties are defined in XML, following the schema published by OpenHome.
Note
Note The OpenHome SDK contains a copy of the WidgetService.xsd used for validation. OpenHome may occasionally update the XSD definition to include new Widget properties. When these become available, OpenHome will publish the new XSD documents on openhome.org. All new XSD documents will be included in new releases of the SDK.
To help you produce your Widget Service XML file, this document provides descriptions of each element you can use in your own Widget Service XML file. A sample Widget Service XML file is used throughout the document.
Prerequisites
To begin defining your Widget Service XML you must in possession of the following items:
- technical details about the properties your Widget physically provides
- the OpenHome SDK, specifically the WidgetService.xsd file
Related documents
The XML you define is used in several areas of Widget development. Refer to the following documents to see how the XML is used:
Widget Service XML
The Widget Service XML file is used to define the features that your Widget provides to users.
Each of these features is described as a property in the Widget Service XML. This may be a simple light Widget offering an on/off — or power — property, or a more complicated Widget offering volume, bass, and treble properties.
Your Widget Service XML file can contain as many properties as are necessary to describe the full range of the Widget's feature set. Your Widget Service XML must contain at least one property.
Internal structure
The Widget Service XML file is validated against an XSD. The XSD is included in the OpenHome SDK.
Snippet 1 shows an abstract hierarchy of the elements used in a Widget Service XML file.
widgetservice
description
version
major
minor
propertylist
property
name
description
dataType
access
allowedValueList*
allowedValue
allowedValueRange*
minimum*
maximum*
step*
Snippet 1: An abstract view of a Widget Service XML, showing the structure of the various elements used. Elements marked * are optional.
The structure of the XML is defined by OpenHome. You cannot change it and expect your Widget to operate on an OpenHome network. However, some of the files you generate from it can be customized.
External document dependencies
Your Widget Service XML is used in several areas of Widget development. Several files are automatically generated from this one. Driver authors and UI developers both depend heavily on the code generated from your Widget Service XML. It is therefore essential that you write a well-formed Widget Service XML, conforming to the schema defined in the WidgetService.xsd.
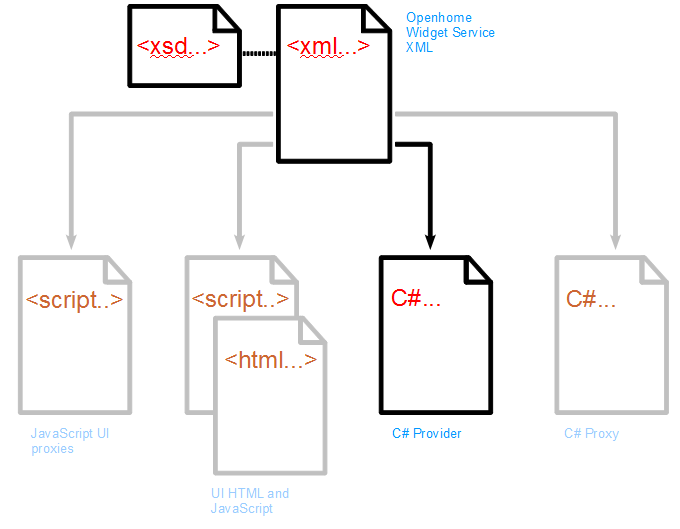
The diagram below shows the significance of the Widget Service XML in relation to the generated files used by other developers to define and publish your Widget on an OpenHome network:
The JavaScript proxies and the UI HTML and JavaScript files are used by Web UI developers to style and customize the UI that will run on an OpenHome Node.
The C# Provider is used by Widget driver authors to help them write the code required to operate the Widget.
The C# Proxy is used by developers to produce a C# control point application which can be used in place of the standard Web UI.
XML elements
The following tables explain each XML element that can appear in a Widget Service XML file. Descriptions of each element are provided alongside to explain their use. An example of the elements in use is provided in the appendix.
Note
Unless otherwise stated, each of the following elements is mandatory and must appear in your Widget Service XML.
widgetService
The widgetService element contains the definition of a service available on the Widget.
Table 3.1. widgetService element description
| Element | Description |
|---|---|
| widgetService | Contains the definition of a Widget's service. This element begins and ends a Widget Service XML file. |
The widgetService element has several child elements. They are defined as follows:
Table 3.2. widgetService child elements description
| Element | Description |
|---|---|
| description | Contains a plain text description of your Widget, its service and the properties the service provides. It appears as a programmer API comment above the class definitions in both the auto-generated Proxy and Provider files. |
| version | Contains a plain text description of your Widget, its service and the properties the service provides. It appears as a programmer API comment above the class definitions in both the auto-generated Proxy and Provider files. |
| propertylist | Contains the list of properties you want to make available on the Widget. Each entry in this list describes a single property using the property element. |
version
The version element has the following child elements:
Table 3.3. version child elements description
| Element | Description |
|---|---|
| major | This element must appear once only and must contain the value 1. |
| minor | This element must appear once only and must contain the value 0. |
propertylist
Use the propertylist element to hold the list of properties you want to make available on the Widget.
Note
Your propertylist should ideally contain a property entry for each feature your Widget provides.
If you choose to exclude a feature from the propertylist, it will not be accessible to the user from any OpenHome UI.
The propertylist element has the following child elements:
Table 3.4. propertylist child elements description
| Element | Description |
|---|---|
| property | Contains a definition of a property available on the Widget, including: the property's name; the data type used to store the property's value; the read and write access for each property. Your Widget Service
XML must contain at least one property definition. |
property
Use the property element to define a single property on the Widget. A property is one part of the service the Widget provides, such as power, volume or any other single feature.
The property element has the following child elements:
Table 3.5. property child elements description
| Element | Description |
|---|---|
| access | Defines the read and write attributes of the property. The access definitions are: readOnly; read-
Write; writeOnly. |
| allowedValueList | This only affects properties with the string dataType. Contains the list of acceptable string values the property can have. This element is optional. |
| allowedValueRange | This only affects properties with the integer dataType. Contains the minimum and maximum integer values the property can have and an optional step value which defines the interval between the minimum and maximum values. For example, a minimum of 0, a maximum of 10 and a step of 2 means the property can have the following values: 0, 2, 4, 6, 8, 10. This element is optional. |
| dataType | Contains the name of the data type used to store the value of the property. Data types currently supported are: binary; boolean; color; integer;string. |
| description | Contains the plain-text description of the property. The description is included in the generated files as developer documentation. |
| hint | This element allows you to add special definitions to both the boolean and the string dataType properties. Supported values for boolean are: booleanlockunlock; boolean-onoff; booleanopenclose; boolean-updown. This changes the default text strings used when the control is generated in the UI, rather than just on and off. Note that if you do not specify a hint value (either by leaving the element blank or not including it at all) the control will use the default value of booleanonoff. The supported value for string is uri-image. Any string property whose hint element is defined in this way is assumed to be a URI pointing to an image which will be displayed in the UI. |
| name | Contains the unique name for the property. The name must be unique within the service definition. This ensures the code in the generated files has unique function names for each property. |
dataType
The dataType element specifies the name of the data type used to store the value of the property. The value you specify here determines that type of information the property can process. It also determines which type of control is generated in the UI's HTML.
Choosing the correct value for the dataType element is important as it ensures that the Widget can be properly controlled by users. To help you ensure you are choosing the correct value, each of the supported values are described in more detail in the table below:
Table 3.6. dataType values description
| Value | Description |
|---|---|
| binary | Use this datatype when processing raw binary data, such as that used to represent a file or stream of data. |
| boolean | For specifying data that can have only one of two states. Typically used for controls to change a Widget
from one of two allowed states to the other. Note that the hint element can be used to further define boolean to make sure the correct labeling is used. See the hint child element under property for more details. |
| color | This generates a color picker control that can be used to select a new RGB value. |
| integer | Used for representing whole numbers that can be used for properties that need a range of values, or need to have their value specified from a list of allowed values. |
| string | Displays plain text, typically as a label on the UI. Note that the hint element can be used to further define string to reference an image. This allows this type of property to display an image instead of text. See the hint child element under property for more details. |
allowedValueRange
Use the allowedValueRange to restrict the upper and lower values an integer property can have.
Note
If you do not set an allowedValueRange, the generated code will bound the values to the range of a 32-bit signed integer. Typically this range is too large to provide useful upper and lower limits for a property such as a light dimmer or a volume control.
Setting your own limits means you get to determine what the boundaries for your Widget's properties are. This also has a direct effect on the sensitivity of the HTML controls generated for the UI.
The allowedValueRange element has the following child elements:
Table 3.7. allowedValueRange child elements description
| Element | Description |
|---|---|
| minimum | Contains the lowest integer value this property can have. |
| maximum | Contains the highest integer value this property can have. The maximum value must be greater than or
equal to the minimum value. |
| step | Contains a non-negative integer to define the increment between each change in value. The value you
specify here must be exactly divisible into the difference between the maximum and minimum values. For example, if your minimum and maximum values are 0 and 50 respectively, your step value must be one of the following: 1, 2, 5, 10, 25 or 50. |
HTML controls The use of allowedValueRange in an integer property affects whether a text box or slider control is generated.
A text box is displayed in the Web UI if you do not provide an allowedValueRange.
A text box is also displayed if you do provide an allowedValueRange, but the difference between the maximum and minimum values is too great.
A slider control is displayed only if the difference between maximum and minimum is a small enough value. This value is set by OpenHome and is currently undefined.
allowedValueList
Use the allowedValueList to restrict the values a string property can have.
The allowedValueList element has the following child elements:
Table 3.8. allowedValueList child elements description
| Element | Description |
|---|---|
| allowedValue | Contains a plain text string defining one of the allowed values. You must define a new allowedValue
for each new value you want the control to be able to accept. |
HTML controls The use of allowedValueList affects how the control for a string property is generated.
If you provide an allowedValueList, a drop-down list is displayed in the Web UI with your defined entries in it. Users can select the value from this list.
If you do not provide an allowedValueList, a text box is displayed in the Web UI. Users can manually enter the desired value.
Primary property
A Widget's primary property is the property that users will want to access most often.
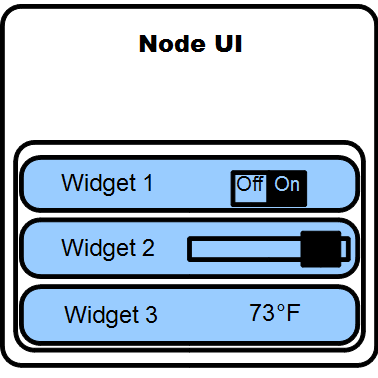
Once defined, the primary property is automatically displayed in the Web UI's summary view, along with the name of the Widget.
For some simple Widgets the primary property is often the power property. For a more complicated Widget you will need to consider which property you want to assign as primary.
The details of the primary property are stored in the auto-generated Provider. This means the Node has direct access to these details and can provide the summary view UI at run-time.